Top 10 Best Website Testing Tools For Your QA Team
Learn with AI

Automated web testing can significantly level up your QA game when used properly.
However, with so many automation tools available today, choosing the right one can be overwhelming. This guide simplifies that decision by comparing technical features, strengths, pricing, and ratings across the top tools on the market.
Here’s what we’ll cover:
- Katalon Platform — Best for All Testing Needs
- Selenium — Best Testing Framework
- Cypress — Best for TDD Approach
- Playwright
- WebLoad
- Mabl
- TestRail
- Applitools
- LoadNinja (SmartBear)
- TestCafe
1. Katalon [Best for All Testing Needs]

Katalon is an all-in-one automation testing platform that helps teams:
- Write UI and API test cases quickly using pre-built templates and snippets.
- Run tests locally, remotely, on cloud devices, or with emulators/simulators — over 3,000+ environment combinations.
- Execute tests in parallel via the CLI using Katalon Runtime Engine.
- Integrate seamlessly with top CI/CD tools to trigger automated test runs after code merges.
- Schedule tests, track execution status, and generate detailed reports including screenshots, videos, HTML snapshots, and email summaries.
Katalon also brings AI-powered capabilities, including:
- Automatic test maintenance
- AI-driven regression testing with TrueTest, which analyzes production user behavior and generates test cases automatically.
Visit Katalon Website | Pricing | G2 Reviews
Documentation: Katalon Docs

📝 Want a customized testing setup? Request a demo with Katalon.
2. Selenium [Best Web Testing Framework]

Selenium is one of the most mature and widely used open-source frameworks for web automation testing. Since its launch in 2004, it has remained a cornerstone of UI automation across browsers, platforms, and languages.
The Selenium suite consists of three main tools:
- Selenium WebDriver – the core component for script-based browser automation
- Selenium Grid – enables distributed execution across machines and browsers
- Selenium IDE – a record-and-playback browser extension for rapid prototyping

Key features include:
- Support for multiple languages: Java, C#, Python, JavaScript, Ruby, PHP, and more
- Compatibility with major browsers: Chrome, Firefox, Safari, Microsoft Edge, Internet Explorer, Opera, etc.
- Local and remote execution via the Selenium server
- Parallel and cross-browser testing to improve speed and coverage
- Seamless integration with testing frameworks (like TestNG) and CI/CD pipelines
However, Selenium as a web automation testing framework is not without its drawbacks:
- Requires programming knowledge for most use cases
- No built-in test reporting or result visualization
- Setup and configuration can be complex
- Lacks built-in support for image-based testing or visual validation
- Slower execution compared to newer tools like Playwright or Cypress
- No native support for mobile app testing (requires Appium integration)
- Can be fragile — tests may break with UI changes
- Limited support for handling complex UI interactions (e.g., drag-and-drop)
- Selenium IDE is limited in functionality for advanced testing
Visit Selenium Website | G2 Reviews
3. Cypress [Best For TDD Approach]

Cypress is a JavaScript end-to-end testing framework built for modern web applications. It helps QAs and developers test websites more easily by solving common pain points in web testing workflows.

With its simple syntax and built-in tools, Cypress makes writing, running, and debugging tests feel intuitive — almost like writing plain instructions.
Here’s a quick comparison of Selenium vs Cypress:
| Aspect | Selenium | Cypress |
|---|---|---|
| Architecture | Follows a traditional client–server model. The client side is the test script, and the server side is the browser. |
No external driver required. Executes test scripts directly within the browser environment. |
| Communication | Uses a browser-specific driver that interprets test commands and translates them into browser actions. | Communicates directly with the browser. Eliminates the need for an intermediary layer, making execution faster and more consistent. |
| Execution | Test commands are sent through a driver. Browser and script run independently and communicate via the driver. |
Runs tests directly inside the browser. Cypress injects scripts into the app, giving native access to all browser objects. |
Cypress is well-liked for end-to-end testing and component testing (also known as unit testing). Developers can quickly integrate Cypress into their development environment, enabling them to start writing and executing tests without significant overhead. This simplicity aligns well with the iterative nature of TDD.
The direct interaction allows developers to observe and debug the application in real-time during the test execution.
Cypress has several more interesting features:
- Cypress takes snapshots during each test step so you can see exactly what happened
- Use browser dev tools and get clear error messages and stack traces
- Cypress waits for elements and actions without needing manual delays
- Control functions, responses, and time to test different scenarios
- Stub or block network calls to simulate server behavior
- Cypress runs fast and reduces flakiness seen in tools like Selenium
- Supports Chrome, Firefox, Edge, and Electron, and works well with CI tools
📖 Read More: Katalon vs Cypress: A Comparison
Visit Cypress Website | G2 Reviews
4. Playwright

Playwright is another open-source automation framework for web browsers, developed by Microsoft. It allows developers and testers to automate the interaction of web browsers such as Chrome, Firefox, and Safari, providing a versatile toolset for browser automation, testing, and browser orchestration.

Key Features:
- Playwright supports Chromium, Firefox, and WebKit for reliable cross-browser testing
- One simple API works across all supported browsers
- Create separate browser contexts to run tests in parallel
- Capture screenshots and videos while tests run
- Intercept and mock network requests and responses
- Run tests in headless mode for speed or headful mode to watch them
- Automatically waits for elements before taking action
- Listen to browser events for deeper test insights
- Emulate different devices for mobile and responsive testing
- Uses real input events to closely mimic actual user behavior
Visit Playwright Website | G2 Reviews
5. WebLoad

WebLOAD, created by RadView Software, is a performance testing tool designed to measure how web and mobile applications handle load, stress, and scale. It combines performance analysis with reliability checks.

Key Features:
- Use JavaScript and AI-powered correlation to build flexible and smart test scripts
- Test complex scenarios like sign-ins, async actions, web services, and WebSocket APIs
- Create custom test sessions that simulate real-life user behavior
- Supports multiple script types, many virtual users, browser- or protocol-based testing, global locations, and flexible ramp-ups
- AI-powered analysis helps you understand how your system behaves under load
- Easy-to-read insights make it quicker to find and fix problems
- Get expert help from a support team experienced in solving tough testing issues
- Uses proven load testing methods enhanced with AI for better results
Visit WebLOAD Website | G2 Reviews
Pricing: For pricing details, please get in touch with the sales team.
6. Mabl

Mabl is an advanced automated testing solution designed to enhance the quality and efficiency of software testing processes. It is particularly focused on delivering reliable and scalable testing for web applications, ensuring a seamless user experience. Mabl also shines as one of the first AI testing tools on the current market.

Key Features:
- Low-code test capability to prioritize quality
- Intuitive intelligence and automated healing
- Data-driven capabilities for real-life test cases
- Comprehensive end-to-end testing via APIs
- Generates valuable insights for developers using data
- User-friendly dashboard for easy navigation
Visit Mabl Website | G2 Reviews
Pricing: For detailed pricing information, kindly reach out to the Mabl sales team. They can provide specific details based on your testing needs and requirements.
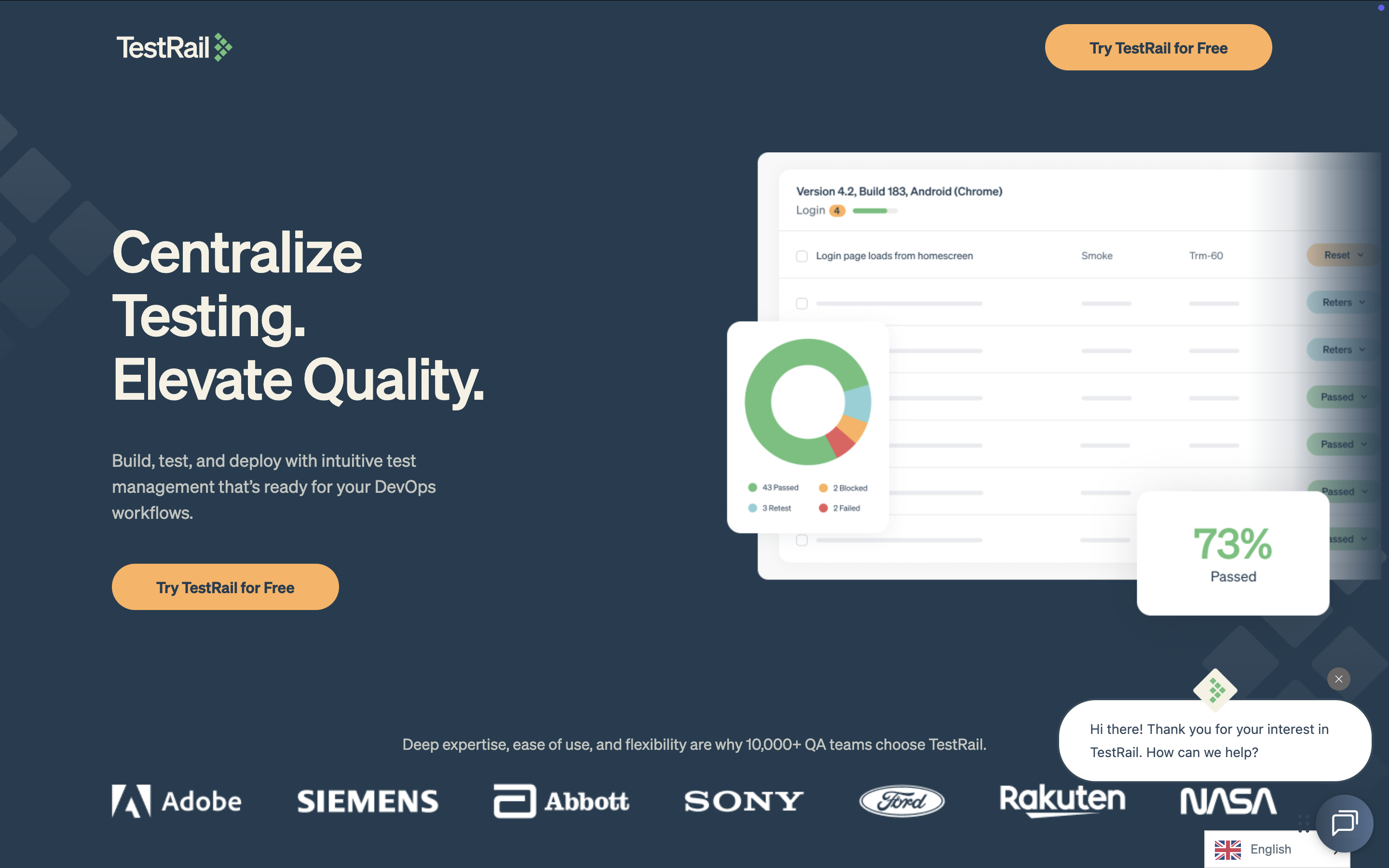
7. TestRail

Although not really a web testing tool, TestRail can still assist QA teams a lot in their testing process. It is a web-based test management tool to help testers organize, manage, and track their software testing efforts.
TestRail provides a centralized platform for test case management, test execution, and reporting, facilitating efficient collaboration and communication within the testing process.

TestRail offers a range of features to support the testing lifecycle, including:
- Creating and organizing test cases
- Executing tests
- Tracking test results
- Generating comprehensive reports
TestRail streamlines test management processes, making it easier for teams to maintain control over testing activities and ensure the delivery of high-quality software.
Key Features:
- User-friendly interface that’s easy to navigate for both technical and non-technical users
- Centralized place to store, organize, and manage test cases
- Customizable workflows to match project needs and processes
- Integrates with tools like issue trackers, version control, and automation frameworks
- Run tests, track results, and log detailed info for each test run
- Detailed reports and metrics to show progress and test coverage
- Collaboration tools like comments, discussions, and notifications
- Keeps a full audit trail of changes to test cases and test runs
- Role-based access control to manage permissions
- Available as both cloud-hosted and on-premise
Pricing: TestRail offers 2 tiers: Professional Cloud and Enterprise Cloud with custom pricing based on your organization's needs.
8. Applitools

Applitools is a leading visual testing tool that has recently expanded to become an end-to-end testing platform. They now also support functional, API, accessibility, and cross-browser/device testing.

Key Features:
- Smart bug detection that accurately spots visual bugs and differences
- Cross-platform visual testing for consistency across browsers and devices
- Handles dynamic content intelligently to reduce false positives
- Comprehensive visual analytics with detailed insights
- Automated issue resolution to quickly fix visual differences
Visit Applitools Website | G2 Reviews
Pricing: Applitools offers three tiers: Starter, Eye, and Ultrafast Test Cloud.
9. LoadNinja (by SmartBear)

LoadNinja stands out as a cloud-based tool for load testing and performance testing of web applications. With its approachable, scriptless interface, LoadNinja caters to developers, QA engineers, and performance testers alike.

Highlight Features:
- InstaPlay Recorder for fast test creation with zero coding
- Runs tests using real browsers for highly accurate load results
- Reduces manual correlation and simplifies complex test handling
- Real-time diagnostics using browser-level timing data
- Easy integration of continuous performance testing into CI/CD pipelines via REST API or plugins
Visit LoadNinja Website | G2 Reviews
10. TestCafe

TestCafe is a web testing framework designed for automating end-to-end testing of web applications. It allows users to write tests in JavaScript or TypeScript and runs tests on multiple browsers without requiring browser plugins.

Key Features:
- Cross-browser testing support for Chrome, Firefox, Safari, Edge, Opera, and services like BrowserStack and LambdaTest
- Quick setup with a single npm package and built-in support for common browsers
- Write tests in JavaScript or TypeScript based on user preference
- Seamless integration with popular CI/CD tools for automated workflows
- Easy test creation with intuitive syntax that boosts team productivity
- Built-in Debug Mode to help identify and fix issues during test runs
|
FAQs on Best Website Testing Tools
What is the main purpose of website testing tools for QA teams?
Website testing tools are crucial for web development projects to automate the process of finding bugs and ensuring quality. They help QA teams manage, maintain, execute, and analyze tests efficiently, often without requiring extensive coding.
Which top website testing tools are covered in this article?
The article highlights ten leading website testing tools for QA teams in 2025: Katalon Platform, Selenium, Cypress, Playwright, WebLoad, Mabl, TestRail, Applitools, LoadNinja by SmartBear, and TestCafe.
What unique capabilities does Katalon Platform offer for web testing?
Katalon Platform is a comprehensive tool that allows users to create tests using pre-built keywords or record-and-playback, manage test artifacts, execute tests across various environments (local, remote, cloud), generate detailed reports, and leverage AI features like TrueTest™ for autonomous test generation and StudioAssist for test explanation.
How do open-source frameworks like Selenium, Cypress, and Playwright differ in their approach to web testing?
Selenium is a versatile, open-source automation testing library that supports multiple programming languages and operating systems, relying on browser-specific drivers.
Cypress is a JavaScript end-to-end framework that executes tests directly within the browser, simplifying debugging and aligning with TDD.
Playwright, developed by Microsoft, is also an open-source framework supporting cross-browser automation with a unified API and features like network interception and device emulation.
