Top 10 Best End-to-End Testing Tools and Frameworks
Learn with AI
End-to-end testing verifies that your entire product behaves exactly as a real user expects, from the first click to the final confirmation email. The strongest E2E tools cover browsers, devices, APIs, and data layers, and integrate smoothly with your CI/CD pipelines.
Each end-to-end testing tool excels in different contexts, so weigh your team’s skill level, tech stack, and what you’re actually testing. Choose a platform that matches your workflow, shortens feedback loops, and gives your team confidence on every release.
In this article, we will review:
- Top 5 end-to-end testing tools with out-of-the-box features to help teams get started and scale immediately
- Top 5 end-to-end testing frameworks for teams who have dedicated QA engineers to build a test framework
Top 5 End-to-end Testing Tools For QA Teams
1. Katalon (

Katalon is an automation testing platform that simplifies end-to-end testing. Katalon allows QA teams to test web, API, and mobile applications from one single workspace.

With Katalon, QA teams can:
- Unify all testing activities, from planning, authoring, execution, management, and reporting, in one platform
- Create automated tests for web, mobile, and APIs and execute them across multiple environments
- Leverage AI for test recommendations, synthetic data, plain-language test creation, and auto-healing of flaky tests
Feature highlights:
- Compatibility testing: Run API, E2E, and regression suites across local or cloud browsers, devices, and operating systems
- Easy maintenance: Built-in object repository for UI elements and locators
- Requirements traceability: Native integrations with Jira, qTest, and Xray
- API testing: Supports REST, GraphQL, SOAP; import from Swagger, Postman, and WSDL
Visit Katalon Website | Pricing | G2 Reviews
2. Autify: No-code AI-powered End-to-End Testing Tool

Autify is a no-code automation platform for web and mobile apps. Record interactions using its Chrome extension and run tests across major OS and browser combinations.
- Smart Test Automation: AI adjusts tests based on UI changes
- Visual Test Editor: Build tests using drag-and-drop
- Integrations: Jenkins, CircleCI, GitLab, and more
- Test Result Analysis: Screenshots, videos, and detailed reporting
Visit Autify Website | G2 Reviews
3. LambdaTest: Cross-platform testing across devices and operating systems

LambdaTest is a cloud-based cross-browser testing platform offering 2000+ real browsers and OS combinations to validate UI, functionality, and performance.

Feature highlights:
- Responsive testing: LT Browser checks responsiveness across devices
- Visual testing: Auto-generated full-page screenshots
- Local testing: Test staging/local apps via Lambda Tunnel
Visit LambdaTest Website
Price: From $99/month
4. TestComplete: Automated UI testing tool


TestComplete by SmartBear is a functional UI automation tool for desktop and web apps. Tests can be recorded, scripted, or built using keyword-driven operations.
It integrates with Jenkins, Git, Jira, Bamboo, Subversion, Bugzilla, and more.
Visit TestComplete Website | G2 Reviews
Pricing tiers: TestComplete Base, TestComplete Pro, Custom Pricing
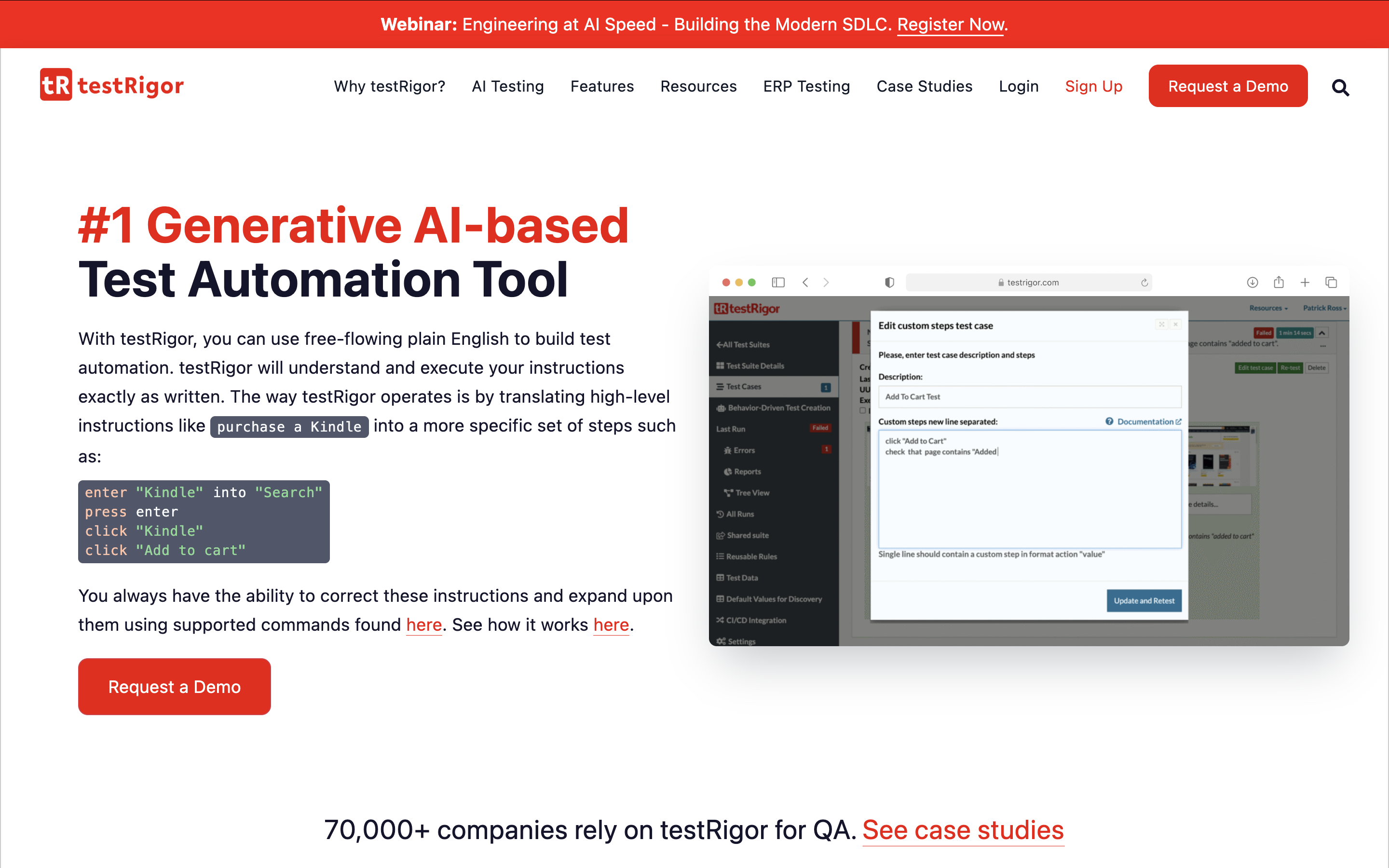
5. testRigor

testRigor enables automated testing through plain-language commands, ideal for QA testers with limited programming experience. Its AI-powered automation expands coverage with minimal effort, and users can create custom tests for complex scenarios.

Feature highlights:
- Generates tests that simulate real user interactions
- Codeless cross-platform tests for web, native, and hybrid mobile apps
- Integrates with major test case management systems
Visit testRigor Website | G2 Reviews
Top 5 end-to-end testing frameworks
1. Selenium: Best Framework for End-to-End Web Testing

Selenium is a suite of libraries and extensions used to build automation frameworks for web browsers. It interacts with HTML elements easily and offers great flexibility for custom automation.

Feature highlights:
- Relative locators: find elements using above, below, near, etc.
- CDP access: use Chrome DevTools APIs to mock requests and debug
- Smart object detection: multiple locator strategies (ID, XPath, CSS, etc.)
- Multi-window handlers: manage multiple browser tabs
Visit Selenium Website | G2 Reviews
2. Cypress: Front-end automation testing tool

Cypress is a front-end automation tool focused on fixing wait-time issues in Selenium workflows. It offers built-in debugging, automatic waits, retries, and a clean developer experience.

Feature highlights:
- Automatic waits: no async/await needed
- Cross-browser support: Firefox, Edge, Electron
- Dashboard service: parallel runs, load balancing, analytics
- CI/CD: GitHub Actions, GitLab CI, CircleCI, Bitbucket, AWS CodeBuild
- Snapshots & videos: visual debugging history
Visit Cypress Website | G2 Reviews
Read More: Katalon vs Cypress: A Detailed Comparison
3. Nightwatch.js

Nightwatch.js is an open-source browser automation framework built on Node.js, offering clean syntax and support for major WebDrivers.
Features highlights:
- Parallel testing: run tests across environments simultaneously
- Built-in runner: execute tests and generate reports quickly
- Page Object Model: clean, maintainable test structures
- Integrations: Selenium, Sauce Labs, BrowserStack
4. Puppeteer

Puppeteer enables headless Chrome testing via Node.js, offering deep control over network, DOM, and browser behavior.
- Screenshots & PDFs: generate assets for debugging and reporting
- Network interception: mock or modify network requests
- Element manipulation: automate advanced interactions
- Modern web tech support: ES6, CSS Grid, Web Components
5. QA Wolf

QA Wolf is a cloud-based E2E framework designed for teams that want to offload test creation and maintenance.

- No installation or setup required
- Reproduces failures faster with logs, recorded videos, and highlighted lines of code
- Fix and maintain tests directly in the browser
- Easy collaboration with team members
Visit QA Wolf Website | G2 Reviews
End-to-End Testing Tools & Framework FAQs
What is end-to-end (E2E) testing, and what does it verify?
E2E testing validates that the entire user journey works as expected, “from the first click to the final confirmation email”, so you’re testing the product like a real user would, not just individual components.
What should I look for in an E2E testing tool in 2025/2026?
Prioritize tools that cover browsers/devices, can validate APIs + data layers, and integrate smoothly with CI/CD to shorten feedback loops. Also weigh your team skill level, tech stack, and what you’re actually testing.
What’s the difference between an “out-of-the-box E2E tool” and an “E2E framework”?
Your article splits them into two buckets:
-
Out-of-the-box tools (Katalon, Autify, LambdaTest, TestComplete, testRigor) help teams start fast and scale with built-in features (execution, reporting, integrations, etc.).
-
Frameworks (Selenium, Cypress, Nightwatch.js, Puppeteer, QA Wolf) fit teams with dedicated QA engineering who want deeper customization and are comfortable building/owning a framework.
Which E2E tools are best for teams that want faster setup (and less coding)?
In your list, the most “accelerate setup” options are:
-
Autify (no-code + AI that adapts to UI changes)
-
testRigor (plain-language commands for codeless automation)
-
Katalon (unified platform with AI for recommendations + auto-maintenance/auto-healing)
If my team wants maximum flexibility and control, which frameworks fit best?
The article positions:
-
Selenium as a strong choice for customizable web automation frameworks.
-
Cypress for a developer-friendly experience with automatic waits/retries, built-in debugging, and CI-friendly execution.
-
Puppeteer when you need deep control over browser behavior (headless Chrome/Node.js, network interception, screenshots/PDFs).
How do these tools reduce flaky tests and maintenance work?
Your content highlights multiple approaches:
-
Katalon: object repository + AI auto-healing / auto-maintenance for flaky tests.
-
Autify: AI adjusts tests as UI changes.
-
Cypress: automatic waits/retries and debugging utilities to reduce timing-related flakiness.
-
QA Wolf: emphasizes reduced setup + easier maintenance with logs/videos and in-browser fixes.
How do I choose between cloud execution platforms vs local frameworks?
A practical rule based on your list:
-
Choose cloud platforms (e.g., LambdaTest, QA Wolf) when you need quick access to lots of real browsers/OS combos, easier collaboration, and faster scale without maintaining infrastructure.
-
Choose local frameworks (e.g., Selenium/Cypress/Nightwatch/Puppeteer) when you want full control of architecture, codebase, and custom integrations, assuming you have engineering capacity.
|


