Top Cross-Browser Testing Tools for Web & Mobile
Learn with AI
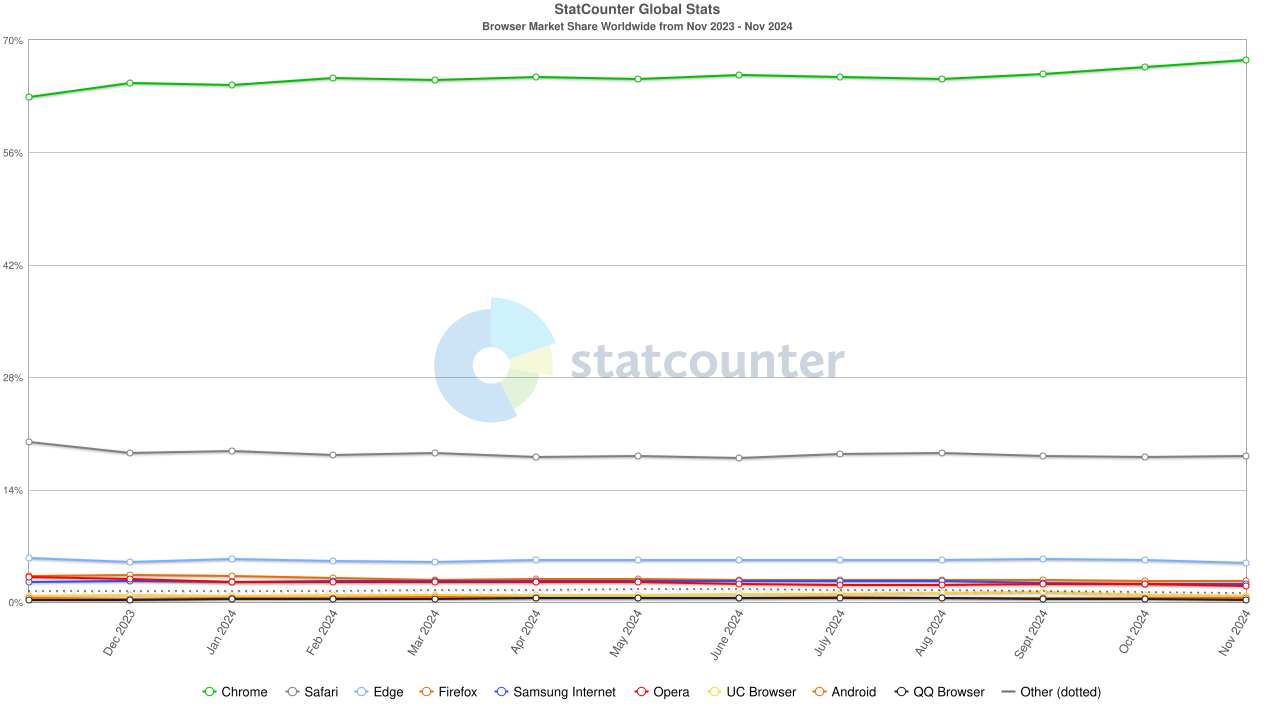
Chrome is currently the dominating browser with around 67.53% of market share as of Nov 2024, but if you only test your websites on Chrome, you are missing out on 32.47% of your users who visit your site on other browsers.

What if a bug occurs on those browsers? To ensure that no issues go undetected, you need cross-browser testing.
To test across browsers, you need a cross-browser testing tool. Without one, you'd have to manually switch between browsers, devices, and OSes for each test case.
In this article, we have listed the top cross-browser testing tools for your QA team. Choose a tool that fits your team's needs, resources, and technical expertise.
Benefits of Adopting a Cross-browser Testing Tool
Cross-browser testing is a part of cross-platform testing, which covers browser, OS, device, and legacy version combinations. The ecosystem includes:
- 9000+ devices
- 21 operating systems (including older versions)
- 6 major browser engines powering thousands of browsers
With a cross-browser testing tool, you gain:
- Better coverage across thousands of environments.
- Time and cost savings vs maintaining an in-house device lab.
- Parallel execution to speed up regression testing.
- CI/CD integration (Jenkins, GitLab, Azure) for automated quality checks.
Top Cross-browser Testing Tools On The Market in 2025
1. Katalon [Best For All Testing Purposes]

Katalon supports your QA team across the entire software testing lifecycle.
You can write tests in 3 modes (no-code, low-code, full-code), manage everything in a central dashboard, schedule runs, execute across browsers, and generate detailed reports.
Katalon covers web testing, API testing, and mobile testing.
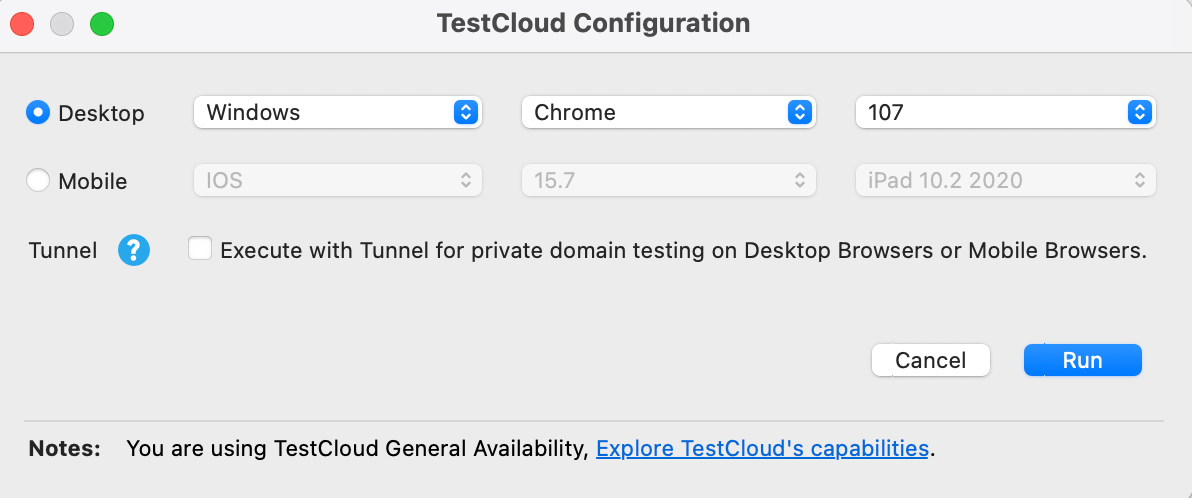
After writing your tests, you can choose the OS, browser, and version to run on. Click Run to execute the suite.

You can schedule automatic executions across browsers inside Katalon TestOps.

Katalon also supports cross-browser testing on mobile devices.
Here is a preview inside Katalon TestOps showing the wide selection of environments available:

Feature highlights:
- Suitable for solo testers, QA teams, and enterprises
- No-code, low-code, and full-code scripting
- Automatic test maintenance
- Support for web, mobile, API, and packaged apps
- Execute tests on local, cloud, or on-premise environments with CI/CD integrations
- AI-powered regression testing (TrueTest)
- Data-driven and BDD testing
- Integrations with ALM and CI/CD tools
- Rich reports: analytics, screenshots, videos, HTML snapshots, email summaries
- Training resources available via Katalon Academy
Visit Katalon Website | Pricing | G2 Reviews
2. Selenium [Best Framework For Cross-browser Testing]

Selenium is a go-to framework for cross-browser testing due to its flexibility and extensive support. It works with multiple programming languages such as Java, Python, C#, Ruby, and JavaScript.

With support for major browsers like Chrome, Firefox, Safari, and Internet Explorer, Selenium WebDriver allows seamless execution of tests across browsers.
In terms of cross-browser execution:
- WebDriver supports Chrome, Firefox, Safari, Edge, and IE via browser-specific drivers.
- Tests can be written in Java, Python, C#, JavaScript, Ruby, and more.
- Tests can run locally, via Selenium Grid, or on cloud-based platforms.
However, Selenium has some drawbacks:
- Each browser requires its own WebDriver (chromedriver, geckodriver, etc.) and must be updated frequently.
- Browser updates can suddenly break your tests.
- Setting up and maintaining Selenium Grid is complex.
Visit Selenium Website | G2 Reviews
📚 Read More: How To Write Selenium Tests?
3. SauceLabs

Sauce Labs is a cloud-based platform offering thousands of desktop browsers, real mobile devices, emulators, and simulators for comprehensive cross-browser testing.
To test your mobile app on Sauce Labs, simply drag and drop your app file into the “App Management” interface. It supports .apk, .aab, .ipa, and .zip files.
In manual mode, hover over a device and click “Start Test.” A live session will open where you can take screenshots, rotate the device, share the session, and interact freely with the app.

For automated testing, Sauce Labs supports Selenium, Cypress, Playwright, Cucumber.js, TestCafe, Replay, and more. You must install the Sauce Labs bindings for your chosen framework and authenticate via username and access key.
Pricing: Three plans: Live Testing, Virtual Cloud, and Real Device Cloud.
Visit Sauce Labs Website | G2 Reviews
GitHub: Sauce Labs Docs
4. BrowserStack

BrowserStack is a cloud-based cross-browser testing platform that enables testing on a wide range of browsers and devices. It provides scalable infrastructure for automated and manual testing.

BrowserStack supports Selenium, Cypress, Playwright, Puppeteer, and more. You can test on desktop, real iOS devices, and Android devices with ease.
It also supports accessibility testing and visual testing, allowing high coverage across environments.
Visit BrowserStack Website | G2 Reviews
Documentation: BrowserStack Docs
5. Browserling [Best For Instant Cross-browser Testing]

Browserling is an online tool that provides instant browser testing.

Enter your URL, choose the OS, browser, and version, then click Test Now. A virtual environment opens where you can interact with your website immediately.

Browserling provides options like Capture screen, Show keyboard, and Copy and paste. Free users get 3 minutes per live session; paid plans offer unlimited sessions.
The Developer Plan provides unlimited access, and the Team Plan offers multi-user support.
Straightforward and easy to use, Browserling is ideal for simple cross-browser testing needs.
Visit Browserling Website | G2 Reviews
6. Applitools

Applitools is a visual AI validation platform. It detects meaningful visual differences—layout shifts, styling issues, component misalignment— while ignoring noise such as minor rendering variations.

Here's why it’s effective for cross-browser testing:
- Runs one test and re-renders it across multiple browsers.
- Detects real visual regressions while ignoring trivial pixel differences.
- Integrates with Selenium, Cypress, Playwright, WebDriver, and Appium.
- Provides visual diffs, dashboards, and versioned baselines.
- Ultrafast Grid offers fast, reliable parallel visual testing.
Visit Applitools Website | G2 Reviews
Documentation: Applitools Docs
📚 Read More: Top visual testing tools for QA teams
7. Mabl

Mabl is a test automation platform built for continuous testing and intelligent quality assurance. It is one of the first AI testing tools on the market. Its focus is delivering automated testing that is easy to set up and maintain.
Mabl integrates deeply with CI/CD pipelines, helping teams ship quality software quickly and consistently.

Visit Mabl Website | G2 Reviews
Documentation: Mabl Help
8. LambdaTest

LambdaTest is a cloud-based platform offering live interactive testing on 3000+ real mobile and desktop browsers running on real operating systems. It supports testing of both public and locally hosted applications.
It also supports online Selenium automation across desktop, Android, and iOS browsers using its automation grid, helping teams speed up development and testing workflows.

For mobile testing, LambdaTest's Real Device Cloud allows testing of native, hybrid, and mobile web apps on emulators, simulators, and real devices — removing the need for an in-house mobile device lab.
Wrapping Up
Cross-browser testing is essential for ensuring that your application performs consistently across environments. A strong cross-browser testing tool should provide wide environment coverage, automation capabilities, reporting, analytics, and tight CI/CD integrations.
Here are additional testing tool guides you may find helpful:
|
FAQs on Cross-Browser Testing Tools
What is cross-browser testing and why is it important for mobile and web applications?
Cross-browser testing is the process of verifying that a website or web application functions consistently and correctly across various web browsers, operating systems, and devices. It's crucial because a significant portion of users access applications through browsers other than Chrome (which holds the majority market share), ensuring no bugs go undetected and providing a uniform user experience for all.
What are the key benefits of adopting a cross-browser testing tool?
Utilizing a dedicated cross-browser testing tool offers improved test coverage across a vast array of browsers, devices, and operating systems. It provides time and cost efficiencies by eliminating the need for expensive in-house device labs, enables parallel testing to accelerate regression cycles, and supports seamless integration with CI/CD systems for automated checks and faster feedback.
Which cross-browser testing tools are recommended in this article?
The article recommends eight top cross-browser testing tools for mobile and web: Katalon, Selenium, SauceLabs, BrowserStack, Browserling, Applitools, Mabl, and LambdaTest.
How does Katalon facilitate cross-browser testing across different environments?
Katalon is presented as a comprehensive platform for all testing purposes. It allows users to write tests using no-code, low-code, or full-code methods and then execute them across specific operating systems, browsers, and their versions. With Katalon TestOps, tests can be scheduled for automatic execution across diverse environments, including mobile devices, offering a wide variety of testing options.
Are there tools that specialize in specific aspects of cross-browser testing, like visual testing or AI-powered automation?
Yes, some tools offer specialized functionalities. Applitools, for instance, focuses on cross-browser visual testing using its Ultrafast Test Cloud and Visual AI for concurrent screenshot comparisons across different browsers and viewports. Mabl is an AI-powered test automation platform designed for continuous testing and intelligent quality assurance, emphasizing easy setup and maintenance within CI/CD pipelines.


