A Comprehensive QA Checklist For Websites And Software
Learn with AI

Web testing can sometimes be complicated considering the wide variety of factors involved. QA teams always need to develop a detailed test plan to guide the testing project, but it gets overwhelming quickly if they don’t have a comprehensive view over what needs to be tested. With a good QA checklist, the team can:
- Have a standardized set of guidelines and criteria that guide that testing process
- List out all of the necessary tasks to accomplish
- Ensure all aspects of the website are covered in the project
- Align all team members on the same vision
In this article, we’ll provide you with the ultimate website QA checklist to help you thoroughly plan your web testing initiative from start to finish. Simply scroll through the list and click on the checkboxes as you finish testing for each item.
Complete Website QA Checklist
Checklist For QA Planning
It is crucial to plan the test project beforehand so that resources can be efficiently allocated and the QA team understands the tasks they need to complete to reach the project objectives. A good test plan should include the following:
Functional Testing
Now that we have carefully planned our web testing project, the next step is to test the website functionalities. Note that certain types of websites that may require a different approach, such as eCommerce sites, which have many product-related features. Here is a general checklist that can be applied to any type of website:
Read More: Top 8 Automated Functional Testing Tools
Compatibility Testing
Compatibility testing is about ensuring that the website functions as expected across different environments, platforms, devices, browsers, and operating systems. In a world with increasing diversity, the user experience becomes more and more personalized based on the device they used to browse your website, and so compatibility testing becomes a must-have.
Before performing compatibility testing or cross-browser testing, QA teams must identify the sources of their website user. To optimize resources, it is better to conduct testing on devices and environments that the majority of users are using to browse your website.
Performance Testing
The end goal of performance testing is to identify performance bottlenecks of the website and ensure that it can deliver a decent user experience in case there is extreme traffic volume. Here is a QA checklist for performance testing on a website:
Usability Testing
Usability testing is a unique type of testing, requiring a lot of intuition and empathy. Before performing usability testing, the tester must select a representative sample of users that match the target audience of the website and understand what appeals to them from a UX standpoint. They can either rely on traffic analytics or use real-life feedback to gain insights into this user group, then manually browse the website to see if the website is optimized for this specific audience.
Here is a checklist of what to look for when defining your user group:
After fully understand what the users want, testers can browse the website to check if it has been well-designed to serve the needs of that group:
API Testing
API Testing is a more technical side of web testing, focusing on checking if APIs connecting your website with external systems and applications are working properly.
Visual Testing
Visual testing is crucial for ensuring that an application or website's user interface (UI) meets design and usability standards. Visual defects or inconsistencies can affect the user experience, leading to frustration, decreased productivity, or abandonment of the application. Traditional functional testing methods may miss visual issues like misaligned elements, broken images, or incorrect fonts or colors, so we must also have visual testing to ensure comprehensive testing:
Accessibility Testing
The final aspect of web testing is accessibility testing - a practice to ensure that the website is friendly for disabled users who find it hard to browse the website without assistive technologies (i.e. screen readers, voice recognition, color blindness support, etc.)
Recommended Tools To Do Web Testing
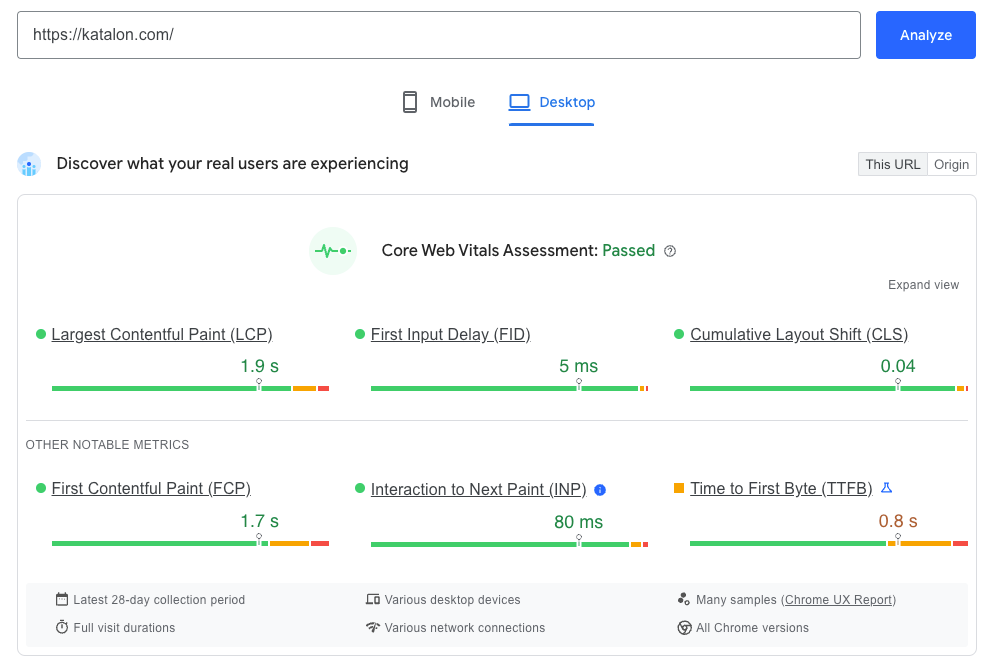
Google PageSpeed Insights For Website Performance Check
Google PageSpeed Insights is the most popular tool to instantly gain insights into website performance and offers suggestions for improvement. The Google PageSpeed score is calculated using Lighthouse, a tool developed by Google. Lighthouse performs various audits, including one for performance. By evaluating different metrics, Lighthouse assigns the Performance score, which is equivalent to the score provided by Google PageSpeed.

Katalon For Comprehensive Web Testing
Katalon Platform is a comprehensive software quality management platform that automates tests for not only web but also API, desktop, and mobile apps, all in one place. It is a robust tool for creating, executing, and managing testing tasks with user-friendly features like Record-and-Playback, where you can record your actions and convert them into a test script. You can also drag-and-drop Katalon Keywords, which are essentially automation code snippets, to build a test case.
For example, you can see how the keywords “Open Browser”, “Click”, “Set Text”, “Verify Element Present” and “Close Browser” have been arranged to create a test for Login feature.

Following that, all the test objects, test cases, test suites, and test artifacts created are managed in a central Object Repository for better test management. With Jira and Xray integration, you can even map automated tests to existing manual tests.
When it comes to test execution, Katalon simplifies running tests simultaneously across various browsers, devices, and operating systems. The setup and maintenance are preconfigured for your convenience. Advanced features like Smart Wait, self-healing, scheduling, and parallel execution, powered by AI, ensure effortless test maintenance
Lastly, for test reporting, Katalon generates comprehensive analytics on coverage, release, flakiness, and pass/fail trends. These reports facilitate quicker and more confident decision-making.
Learn More About Katalon Platform
QA Checklist For Websites And Software FAQs
What is this article about?
It’s a complete, 2025-ready QA checklist that helps testers and QA teams plan, execute, and validate every aspect of website and software quality. The guide breaks down essential testing types—from functional and compatibility to usability, performance, and accessibility—ensuring end-to-end coverage and alignment across QA teams.
Who published it and when?
The piece is by the Katalon Team (brand: Katalon) and was last updated on August 22, 2025.
Who is this list for?
QA engineers, test leads, SDETs, developers, and project managers who want a structured, actionable QA checklist to standardize testing, reduce coverage gaps, and improve cross-team collaboration. It’s also ideal for teams building or refining their web testing strategy using tools like Katalon, Selenium, or JMeter.
How is the content organized and what does it cover?
The article is structured as a progressive testing framework, guiding you from planning to execution across all key QA domains:
-
QA Planning: objectives, approach, scope, dependencies, environments, risks, and schedules.
-
Functional Testing: navigation, forms, login/authentication, search, media, interactivity.
-
Compatibility Testing: browsers, devices, OSs, plugins, and network conditions.
-
Performance Testing: response time, throughput, load/stress scenarios, caching, and bottlenecks.
-
Usability Testing: user behavior, accessibility, and design intuitiveness.
-
API Testing: validation of requests, responses, authentication, and integrations.
-
Visual Testing: UI layout, color contrast, branding, and cross-device consistency.
-
Accessibility Testing: compliance with ARIA, keyboard navigation, and screen reader support.
-
Recommended Tools: Google PageSpeed Insights for performance and Katalon Platform for automated, cross-browser, and integrated web testing.
How should I use it most effectively?
- Start with the QA Planning section — define scope, risks, roles, and objectives before testing begins.
- Follow the checklist step-by-step, marking off tasks as you validate each functional area.
- Use Katalon or your preferred tool to automate repetitive tasks (e.g., regression, cross-browser).
- Integrate analytics (TestOps, Jira, Lighthouse) for continuous visibility into test quality and release readiness.
- Review post-test reports to identify performance trends, defect patterns, and improvement opportunities.
This checklist is most effective as a living QA framework, updated regularly as your website or software evolves.
|
