Top 10 Regression Testing Tools & Frameworks to Use in 2025
Learn with AI
Regression testing is boring… only if you are doing it manually.
Indeed, it’s just not efficient when you have to manually repeat the same test steps over and over. Regression testing is best done with a regression testing tool. These tools allow you to create an automated regression test suite that you can run as a batch whenever a new build is available.
Let’s check out the top regression testing tools on the current market. Here's the list:
- Katalon [Great For All Purposes]
- Selenium [Great For Web Testing Automation]
- Cypress [Simple and Intuitive Framework]
- Applitools [Strong in Visual Testing]
- testRigor
- Tricentis Tosca
- Leapwork
- Apache JMeter
- Rainforest QA
- Postman
1. Katalon [Great For All Purposes]

Katalon supports automation testing for all AUTs: web, desktop, mobile, and even API. You can write regression test scripts without coding. Katalon offers three modes of test authoring:
1. No-code mode: Turn on Record-and-Playback and manually execute the regression test case. Katalon captures your actions and converts them into a reusable test script.
2. Low-code mode: Build a full test case from Katalon’s library of keywords. Example: choose the “Click” keyword, specify the target element, and Katalon generates the action automatically.

3. Full-code mode: Switch to scripting mode for maximum customizability. You can freely switch between all modes as needed.
All regression test cases can be grouped into test suites and test collections. These are stored in the Object Repository, where you can tag them, view status/results, and schedule executions across environments.
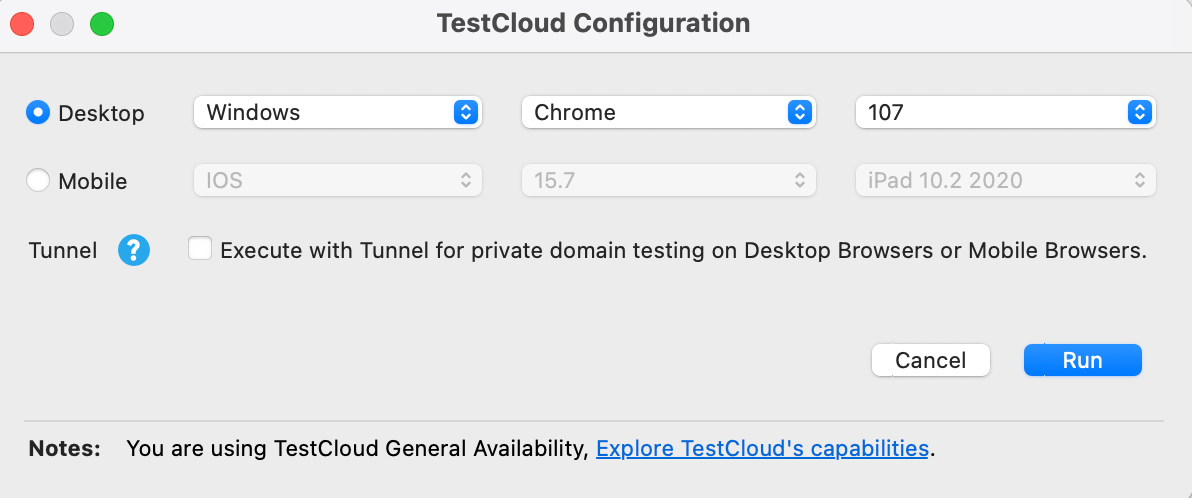
During execution, you can choose device type, OS, version, and browser—allowing wide coverage of real-world scenarios.

After execution, Katalon generates detailed test summary reports for full visibility into project quality.

Have a quick look at how to do regression testing effortlessly with Katalon:
Other Key Features:
- AI-powered features built-in to generate test scripts from natural language, explain code, or even analyze web traffic to provide regression test recommendations.
- Supports data-driven testing.
- Diverse integration ecosystem supporting all stages of the STLC with native plugins for CI and DevOps workflows.
Visit Katalon Website | Pricing | G2 Reviews
Do Regression Testing Better With Katalon
2. Selenium [Great For Web Testing Automation]

Selenium is favored by developers worldwide for its versatility in web testing. It is compatible with all major browsers — Chrome, Safari, Firefox — and supports all major operating systems including macOS, Windows, and Linux.

It offers three key tools:
- Selenium IDE: A Chrome/Firefox extension with Record-and-Playback for fast test creation.
- Selenium Grid: Executes tests in parallel across browsers and machines.
- Selenium WebDriver: A powerful automation library with deep browser control.
The Catch: Selenium requires strong coding skills. Teams transitioning from manual testing often need ramp-up time.
Visit Selenium Website | G2 Reviews
3. Cypress

Cypress is an end-to-end testing framework designed for modern web apps, offering simple syntax for writing, running, and debugging tests.

Cypress and Selenium differ in key design choices:
- Execution: Selenium uses WebDriver (adds latency). Cypress runs inside the browser (faster).
- Waits: Selenium requires explicit waits. Cypress auto-waits for elements and assertions.
Key Features of Cypress:
- Control server responses, timers, and function behavior with spies and stubs.
- Test edge cases without server involvement.
- Fast, reliable tests with automatic screenshots on failure.
- Runs on Firefox, Chrome-family, Edge, and Electron.
Visit Cypress Website | G2 Reviews
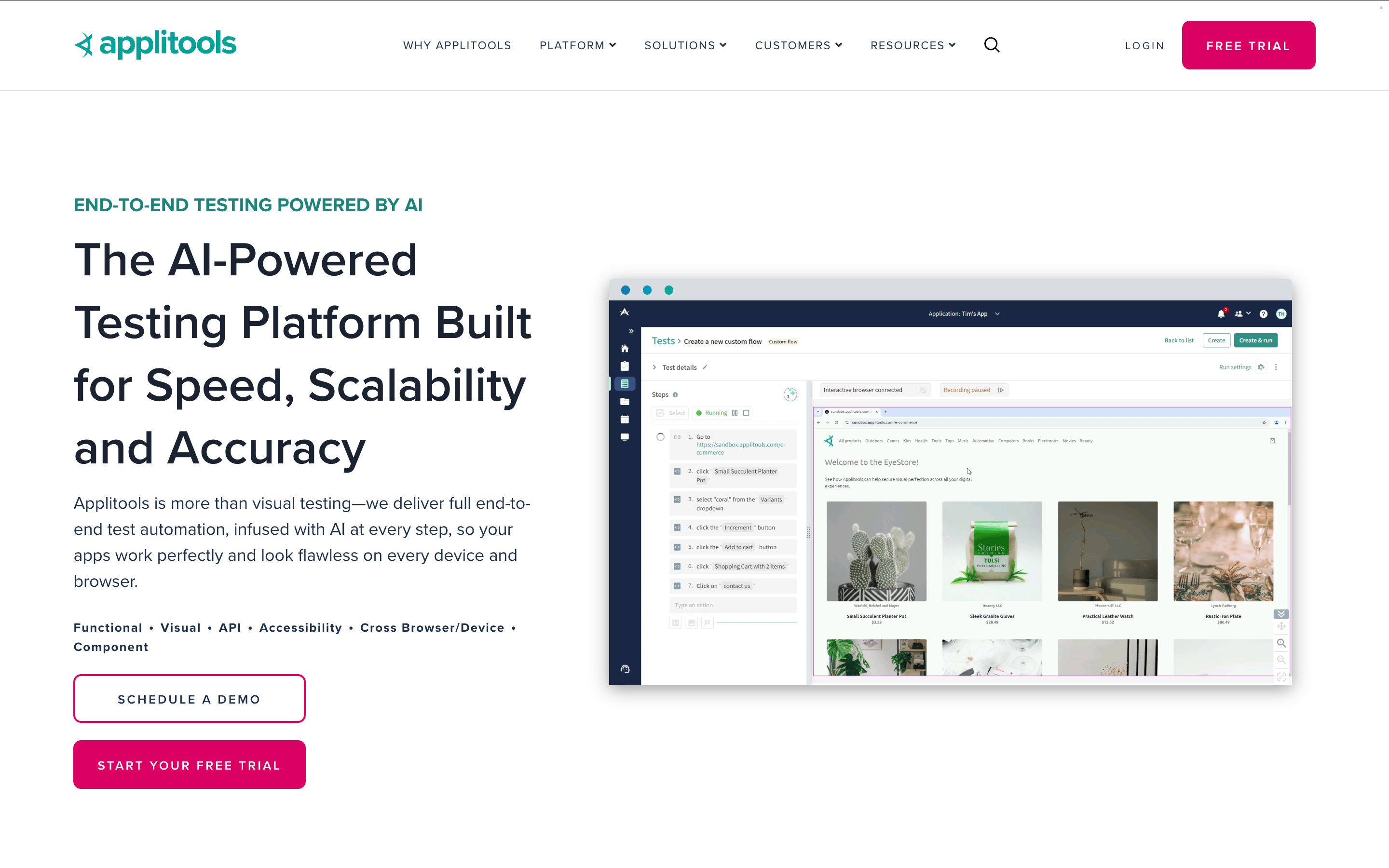
4. Applitools [Great For Visual Regression Testing]

Applitools is an AI-driven visual regression tool that ensures UI changes do not break the user experience. Instead of pixel-based comparison, it uses smart visual AI to avoid false positives caused by animations or dynamic content.

Key Features:
- AI-powered visual analysis that detects real regressions like a human eye would.
- Configurable ignore regions for dynamic areas like ads or personalized content.
- Integrates with Cypress, Selenium, and CI/CD tools (Jenkins, GitLab, CircleCI).
- Jira and bug tracker integration for better reporting.
Visit Applitools Website | G2 Reviews
5. testRigor

testRigor simplifies test automation with generative AI, allowing teams to write and maintain tests in plain English. You can even paste manual test steps directly.
Here’s an example — in testRigor, creating a test case can be as easy as typing the action you want to automate:

Key Features:
- Create tests in plain English for easy authoring and maintenance.
- Supports web, mobile, desktop, API, and 2FA testing across 3,000+ device/browser combinations.
- Handles file validation, OCR, and Chrome extension testing.
- Integrates with CI/CD, test management, and ticketing systems.
- Supports JavaScript execution and reusable test steps.
Visit testRigor Website | G2 Reviews
6. Tricentis Tosca

Tricentis Tosca is a strong regression testing tool for QA teams. Its model-based automation separates test models from the application, keeping tests stable even when the UI changes.

Key features include:
- Service Virtualization for testing hard-to-access systems.
- Test Data Management for traceability and full project visibility.
Visit Tricentis Tosca Website | G2 Reviews
7. Leapwork

Leapwork simplifies UI test automation with a smart recorder that identifies UI elements automatically, turning actions into reusable automated flows. Sub-flows reduce maintenance and save time.

Key features include:
- Failure diagnosis supported by video recordings, logs, and data insights.
- Scalable execution across cloud providers, local machines, or remote machines without the need for physical devices.
Visit Leapwork Website | G2 Reviews
8. Apache JMeter

Apache JMeter is a performance testing framework under the Apache Software Foundation. It is widely used for load, stress, and resilience testing, making it a valuable addition to regression testing workflows.

Highlight Features:
- Handles both static and dynamic resources.
- Simulates heavy server loads for performance evaluation.
- Supports HTTP, HTTPS, SOAP/REST, FTP, JDBC, LDAP, JMS, SMTP/POP3/IMAP, shell scripts, TCP, Java objects, and more.
- Includes a full Test IDE for building and debugging test plans.
- Runs from any Java-compatible OS via CLI.
- Generates dynamic HTML reports.
- Extracts & correlates data from HTML, JSON, XML, and plain text.
- Fully portable and 100% Java-based.
- Allows concurrent sampling through multiple threads and thread groups.
Visit JMeter Website | G2 Reviews
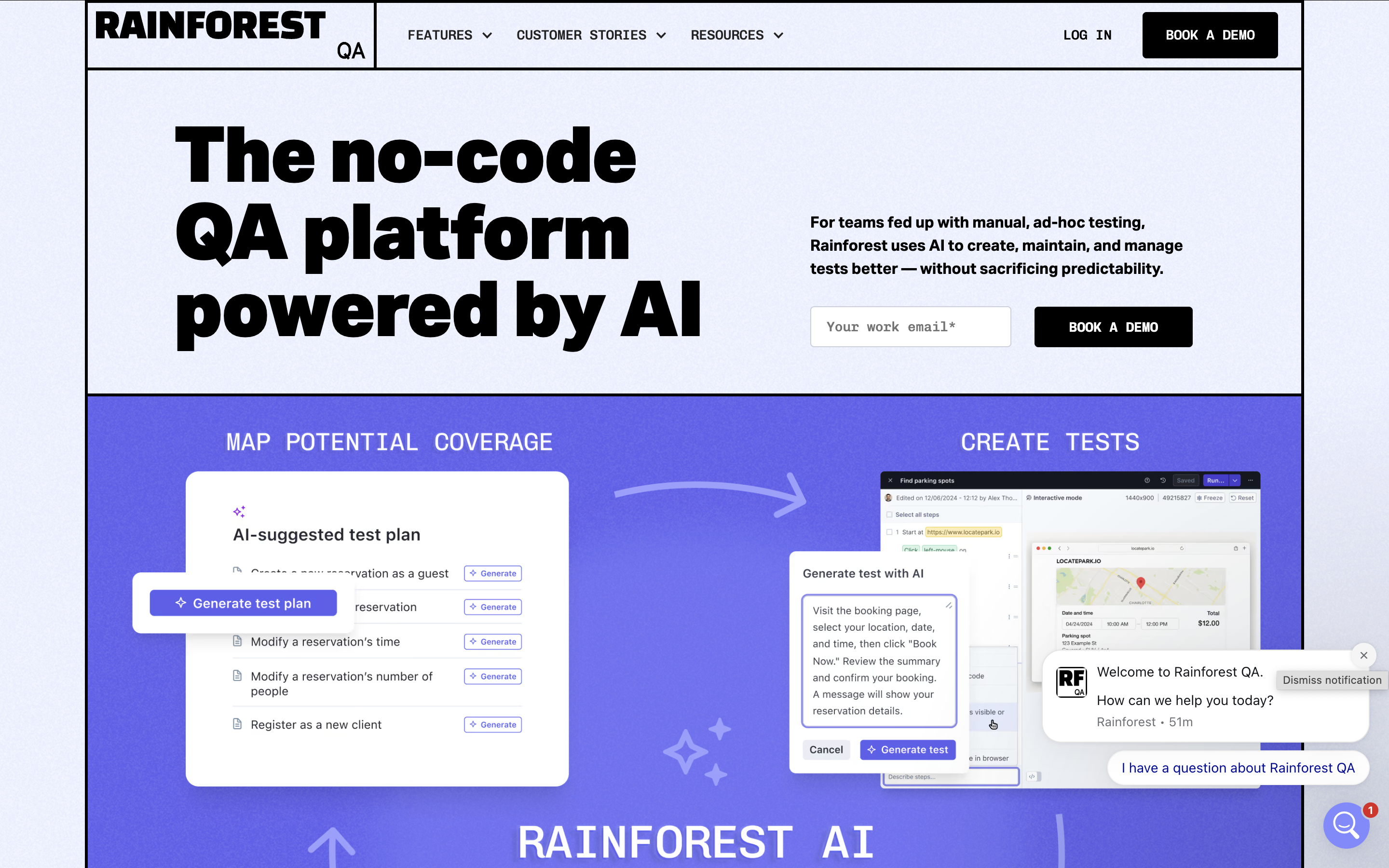
9. Rainforest QA

Rainforest QA allows users to generate automated test scripts using plain-English prompts like “Create a new user account” or “Fill out the form.” Its AI automatically updates broken tests, removing the need for tedious manual maintenance. A built-in Test Manager verifies results to reduce errors.

Key Features:
- No-code automation: Create, maintain, and run automated tests without coding.
- Manual testing service: Access a global community of 24/7 QA testers.
- QA Concierge: A dedicated team handles test writing and maintenance.
- Cloud testing infrastructure: Run tests on macOS, Windows, and multiple browser versions.
- Parallel execution: Automated suites average ~4 minutes, manual ~20 minutes.
- Rich debugging data: Includes repro steps, videos, HTTP logs, and browser logs.
- Exploratory testing: Human testers perform unscripted tests for deeper insights.
- Integrations: Works with Jira, CI/CD, CLI, API, and native integrations.
Visit Rainforest QA Website | G2 Reviews

Postman is a popular collaboration platform for API development, used by millions of developers and companies worldwide. It is a strong regression testing tool specifically built for APIs. Postman allows users to create and send HTTP requests using methods like GET, POST, PUT, and DELETE. It supports multiple formats including JSON, XML, and HTML. Users can also create mock servers to simulate API responses without needing the actual backend.

Key Features:
- Supports API development, documentation, and testing.
- Mock servers to simulate API responses.
- Environments and Variables for switching configurations easily.
- Integrates with CI/CD tools like Jenkins, Travis CI, and GitHub Actions for automated workflows.
- Provides an API for programmatic access, enabling custom automation and tool integration.
Visit Postman Website | G2 Reviews
📚 Read More: Top 15 Postman Alternatives You Should Know
|
FAQs
Why is regression testing best done with automation tools?
Because manual repetition is inefficient; automation tools allow teams to create regression suites that can run in batches whenever a new build is released.
What makes Katalon suitable for all-purpose regression testing?
Katalon supports web, mobile, desktop, and API testing with no-code, low-code, and full-code modes plus AI features, detailed reporting, scheduling, and extensive integrations.
Why do teams choose Selenium for regression testing?
Selenium enables cross-browser automation across major browsers and OSes using IDE, WebDriver, and Grid, though it requires strong programming skills.
How does Applitools help with regression testing?
It uses AI-driven visual comparison to detect real UI regressions while avoiding false positives from animations or dynamic content.
Which tools allow plain-English or natural language regression test creation?
testRigor and Rainforest QA both allow teams to write tests in plain English, with AI automatically generating and maintaining scripts.

-1.png?width=1600&height=420&name=banner9%20(6)-1.png)